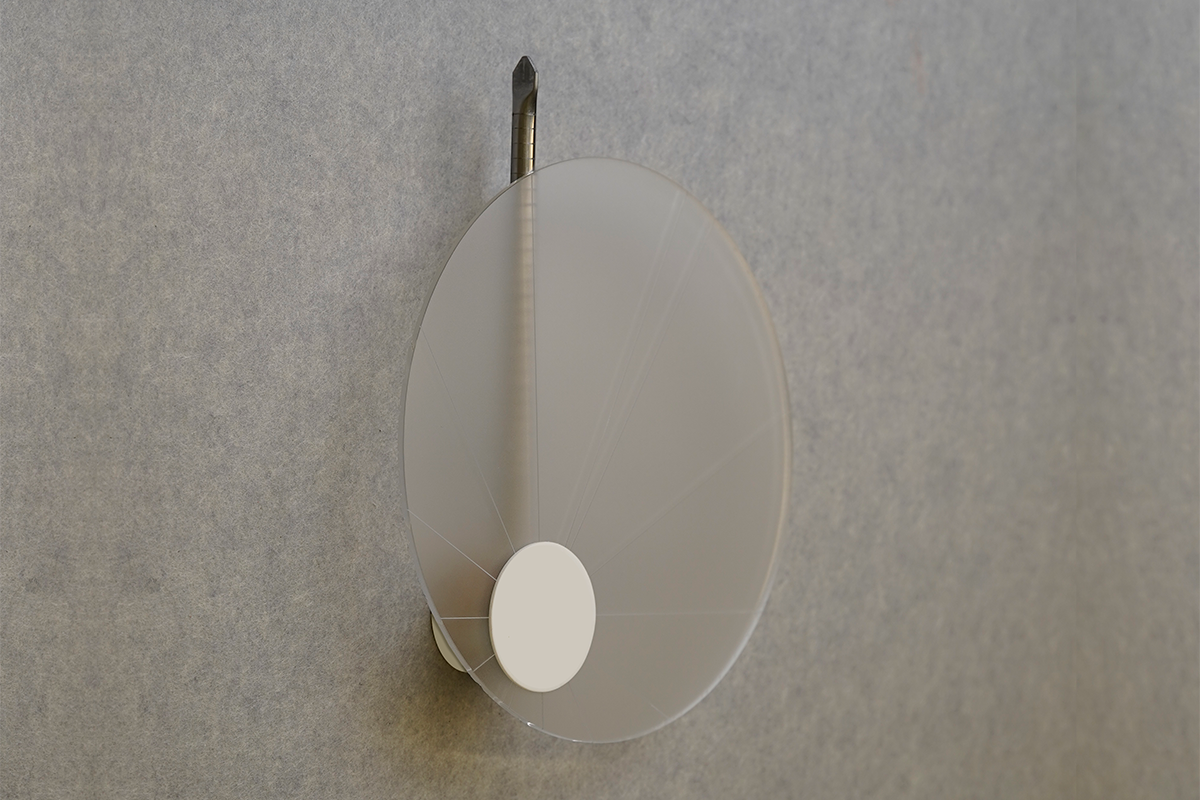
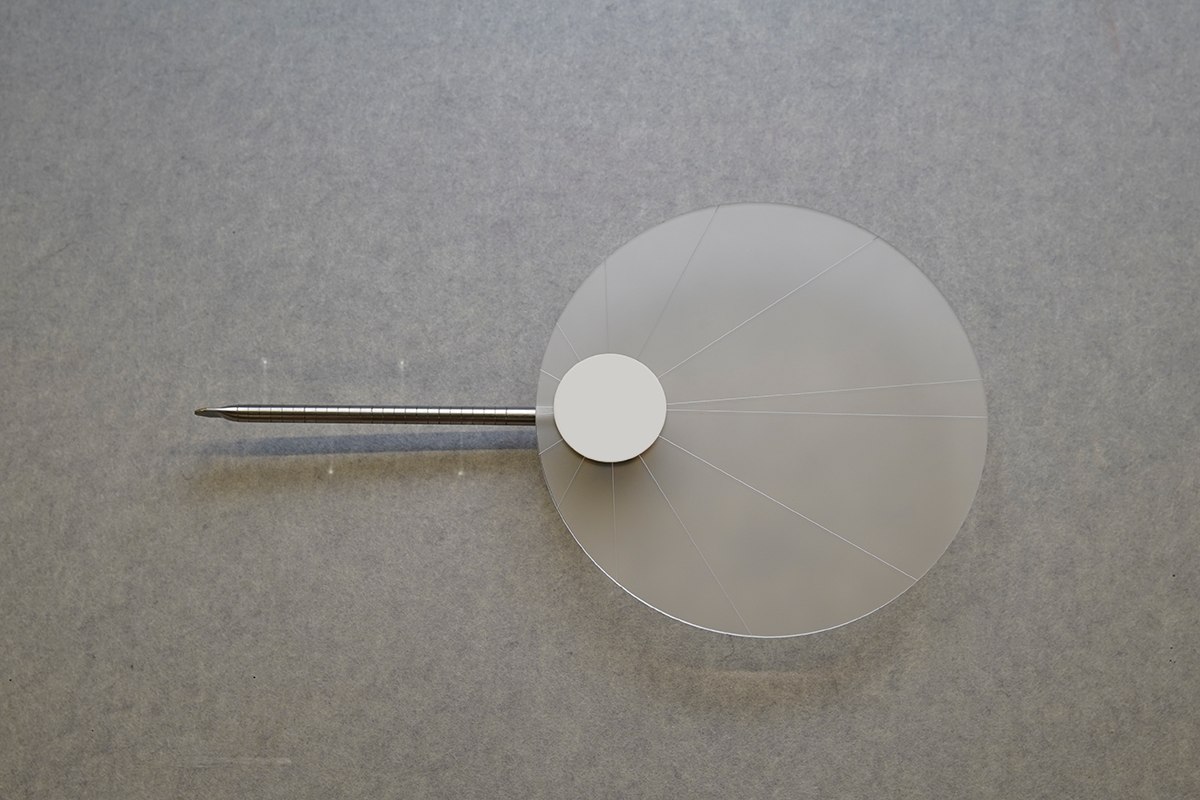
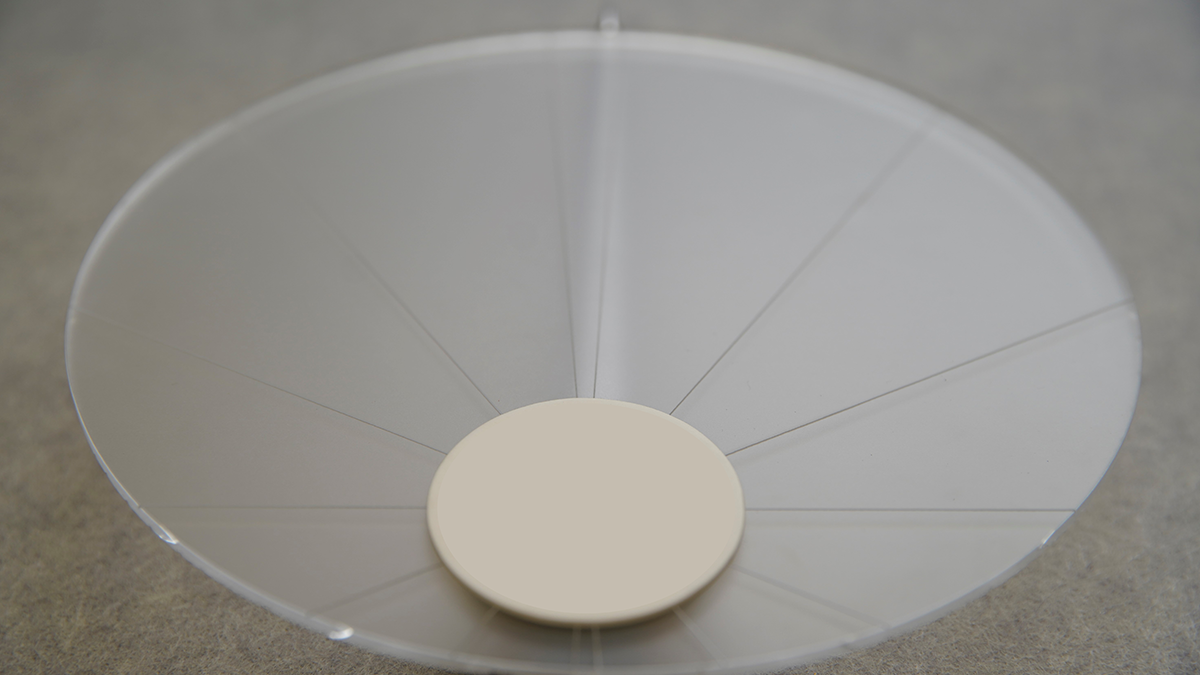
The Touring Torch is an augmented ski pole which conveys essential information, without disrupting the skier’s experience. Enabled by an app, the user inputs their route prior to departure and this is synced to an avalanche risk map of the region. There are 3 key warnings that appear if you fall behind schedule, stray from your planned route, or enter avalanche-prone areas. The display is integrated into existing equipment: an LED screen is embedded in the top of each pole grip. The pole is always present in the eye of the user during the entire tour; its small and unobtrusive display gives the user key information when needed. The LED display was chosen for visibility. Its minimal grid can display not only numbers, but also brightly coloured patterns. The two displays work in tandem and can be used interchangeably.
To access additional functionality, you hold the poles together for 4 seconds. Specific gestures trigger active functions: pointing both poles horizontally forwards in the direction of your planned route allows you to assess danger on the route ahead, while pointing at a slope further away shows the safety of that specific area. To detect elevation, the user holds the poles above their head in a triangle, like a mountain peak. Swing the poles in a circle to obtain the time.
The Touring Torch provides the skier with vital information without distracting from their main focus - enjoying their natural surroundings.